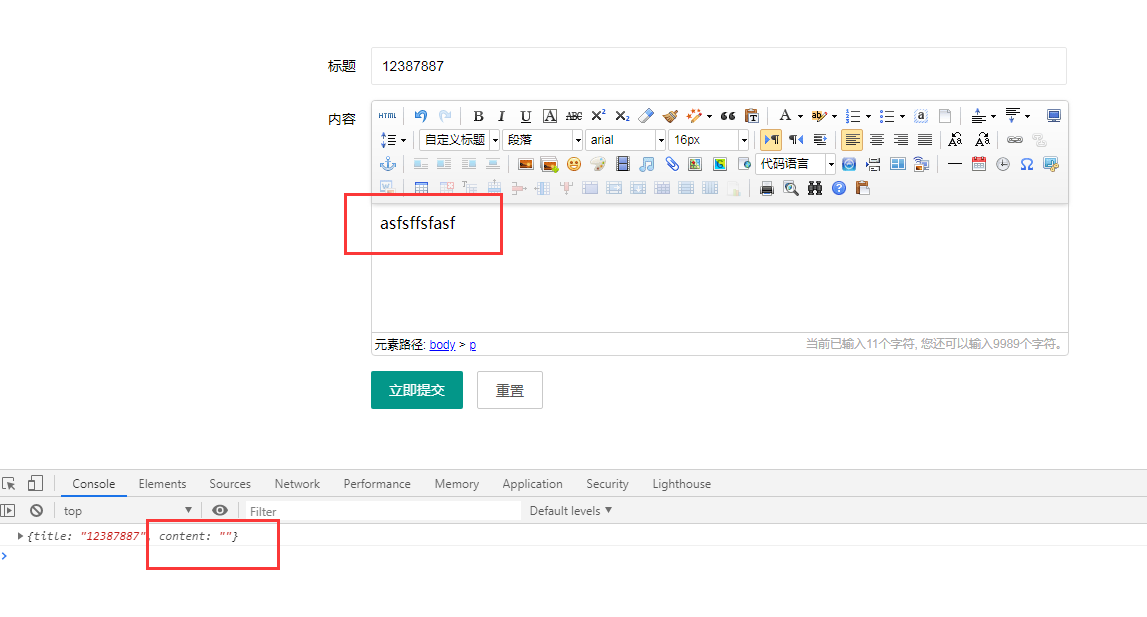
#### 1. 錯誤示例:表單容器是div標(biāo)簽則無法獲取ueditor的內(nèi)容 --- 注:對于普通的表單元素表單容器是div也都能獲取 ```html <!DOCTYPE html> <html> <head> <title>layui ueditor</title> <meta charset="utf-8"> <link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.5.5/css/layui.css"> <script src="https://www.layuicdn.com/layui-v2.5.5/layui.js"></script> <style> .box { width: 60%; margin: 60px auto; } </style> </head> <body> <div class="box"> <div class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">標(biāo)題</label> <div class="layui-input-block"> <input type="text" name="title" class="layui-input"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">內(nèi)容</label> <div class="layui-input-block"> <textarea id="container" name="content"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </div> </div> <!-- 配置文件 --> <script type="text/javascript" src="ueditor-1.4.3.2/ueditor.config.js"></script> <!-- 編輯器源碼文件 --> <script type="text/javascript" src="ueditor-1.4.3.2/ueditor.all.js"></script> <script> layui.use('form', function(){ var form = layui.form; // 實例化編輯器 var ue = UE.getEditor('container'); //監(jiān)聽提交 form.on('submit(formDemo)', function(data){ console.log(data.field) return false; }); }); </script> </body> </html> ``` **獲取不到 ueditor 的內(nèi)容**  #### 2. 上面表單容器div標(biāo)簽改為 `form標(biāo)簽` ---- ```html <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">標(biāo)題</label> <div class="layui-input-block"> <input type="text" name="title" class="layui-input"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">內(nèi)容</label> <div class="layui-input-block"> <textarea id="container" name="content"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> ``` **正常獲取 ueditor 的內(nèi)容** 